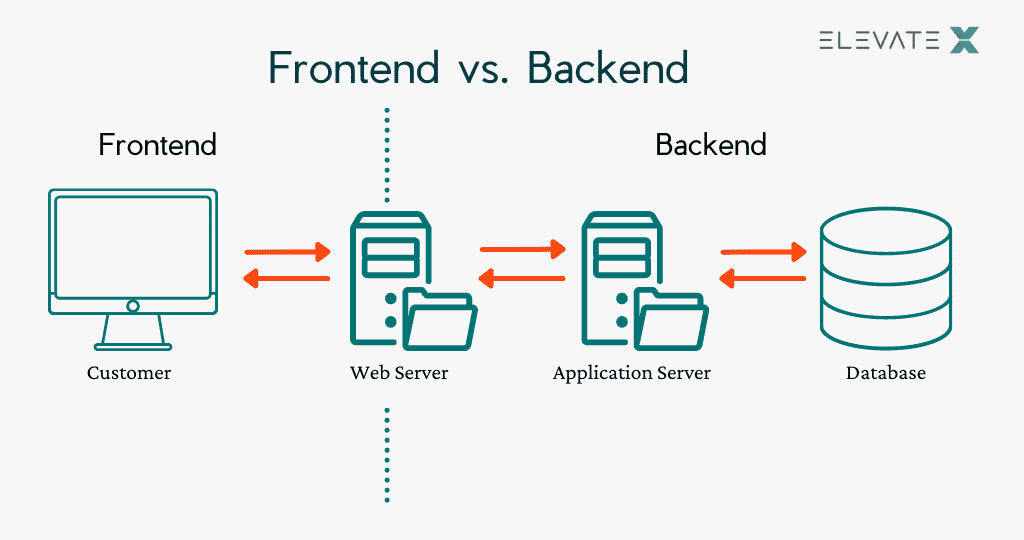
一個網頁或是行動應用程式的開發,需要前端、後端以及資料庫的處理,通俗來說,有時也會將資料庫納入後端的一環,例如一個訂房網頁,除了要將所有的房間資訊、價格以及訂房狀況更新之外,還有客戶註冊的資料、留下的手機號碼......資料之繁多,又與網頁跳轉關聯不大,所以會使用後端資料庫儲存。
而由client(也就是我們通常使用app時的身分),連結到資料庫的過程,傳統上來說,會需要經過HTTP API、SDK以及所謂的server......這麼多名詞,具體來說到底是什麼?!
首先,client又稱客戶端,是指另一個應用程序或server發起請求、以執行特定任務或檢索數據的App或系統。client side通常可以是 Web 瀏覽器、移動應用程式或與服務器交互的任何軟體----也就是使用者在使用的大部分程式
server顧名思義是用來提供服務的,它可以是計算器也可以是應用程式,通過網絡向client side提供服務或資源,並且處理客戶端請求。常見的server side類型包括 Web 服務器、database服務器、電子郵件服務器和應用程式服務器。
不過,市面上有這麼多應用程式或網頁、連client與server之間都可能彼此獨立,要怎麼確認「你」作為一個應用程式時,到底要接受誰的消息?這時候我們就會用上API,作為一組允許不同軟件應用程式相互通信的規則和協議。它定義了應用程式可用來請求和交換信息的方法、數據結構和格式。 API 用於實現不同軟體系統、服務或平台的集成。通常採用RESTful API。
至於SDK,是軟體或硬體供應商向開發人員提供的一組軟體工具庫和文檔。它可以用來簡化與特定平台、服務或 API 交互的應用程式的開發----在使用API時,你需要跟別的軟體溝通、獲得通信,但使用SDK就相當於寄了一整個驚喜大禮包,包括預構建的code、示例應用程式和文檔,以幫助開發人員構建利用平台或服務的特性和功能的軟體。
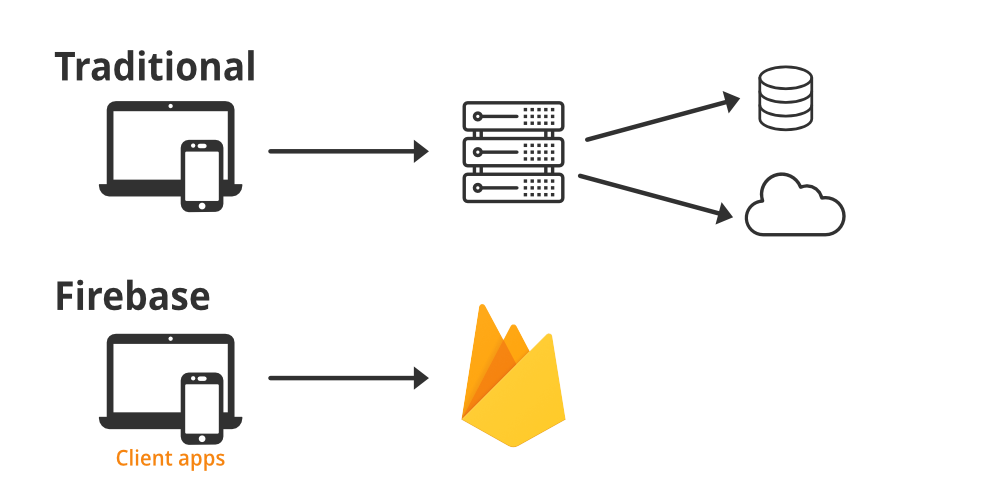
總結來說,傳統上一個web app的開發,需要由client side以HTTP API發出請求,到your server提取資料,server則透過SDK建立連結database的通訊。
Firebase與傳統上最不相同的就是,它直接省去了server side的功夫。
2011年,James Tamplin和Andrew Lee創建新創公司Envolve,他們一開始只是想要提供一個讓網頁在線聊天的API,卻發現其即時同步的特性下,大家根本沒在用他們的東西聊天、而是用來傳應用程式的數據,於是他們改成立了Firebase這個公司,專門用即時同步系統處理問題。
這段獨立之路沒走多久,2014年,Firebase正式被google收購,隨之也增加了不少功能,除了原本的實時資料庫,Firebase正式成為一個BaaS(back-end-as-a-service)平台,可以提供認證(Authentication)、NoSQL的資料庫包括Cloud Firestore與原先的Real-time database、雲端硬碟(cloud storage)與運算(cloud function).....等功能,同時,現在的Firebase也可以同時操作google Ads和google analysis來作廣告與分析。
結合Firebase的便利性,在我們想要實作react js,進行依些簡單的sideproject時,Firebase無疑是一個不錯的選擇。
